
Empathize
Goals & KPI
Learn & discuss the goals and your KPIs for your company’s learning outcomes
2
Audience
Analyze your learners, enviroment, and the company’s existing learning resources
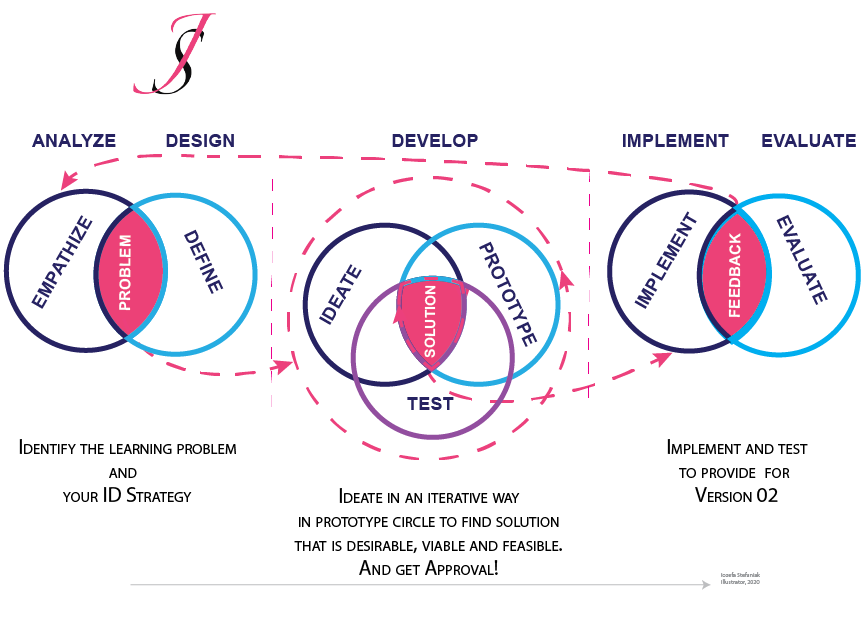
Empathize /Analyze Phase
Follow your learners around, Interviews, Personas, Empathy Map
Define
3
Current State
Based on the findings, define current state & the issue to address (Learning Problem)
4
Back to the table
Communicate the gap, present the learning problem and redifine the desired goal
5
Define Instruction Design Strategy
Define ID strategy in the terms of performance problems, performance goals and success criteria
6
Get Approval
Present the instructional statements and success criteria and Get Approvals
Define /Design Phase
- Root Cause Analysis to define problem
- Problem statement, performance goal, make it measurable
- Learning Objectives – revised Bloom’s taxonomy- write learning objectives that are measurable and observable.
- Action Mapping to align the learning goals to the company’s goals.
Ideate
7
Brainstorm alone
Conduct brainstorming sessions with some of the stakeholders and sample of learners to Generate Ideas
8
Brainstorm with a team
Conduct brainstorming sessions with the stakeholders and communicate the gap and redifine the desired goal
Ideate /Design Phase
- Brainstorming with Sticky Notes
- Sketching – visual brainstorming
- Mind Maps – explore alone or with the team
- “How Might We” statements
- Gagne’s Nine Events of Instruction to build eLearning
Prototype & Test
9
Low fidelity model
Narrow your focus and create a low fidelity model of your learning design
10
Test & Revise
Test your model with a sample of learners and gather feedback from your stakeholders
11
Final Approval
Based on the feedback, revise the final product and get final approval
12
Deliver Final Product
Develop and Implement the final product
Prototype & Test Phase
- Storyboard using PowerPoint or Adobe XD
- Mock-ups using Adobe XD or Figma
To test your design:
- Provide learners with a task and watch as they perform
- Prepare questions and discuss the person’s reactions to the learning
Need Custom Learning Design?
Let's Get Started
Contact me with your Instructional Design & Development, and your Project Management Learning Initiatives.

